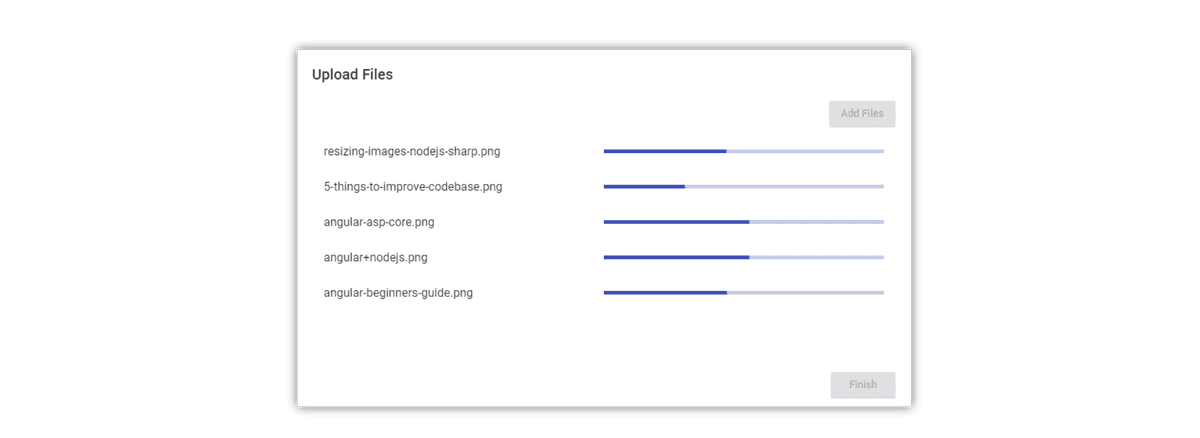
Handling File Uploads in Angular: Reactive Approach | by Utkarsh Chakravarty | Weekly Webtips | Medium

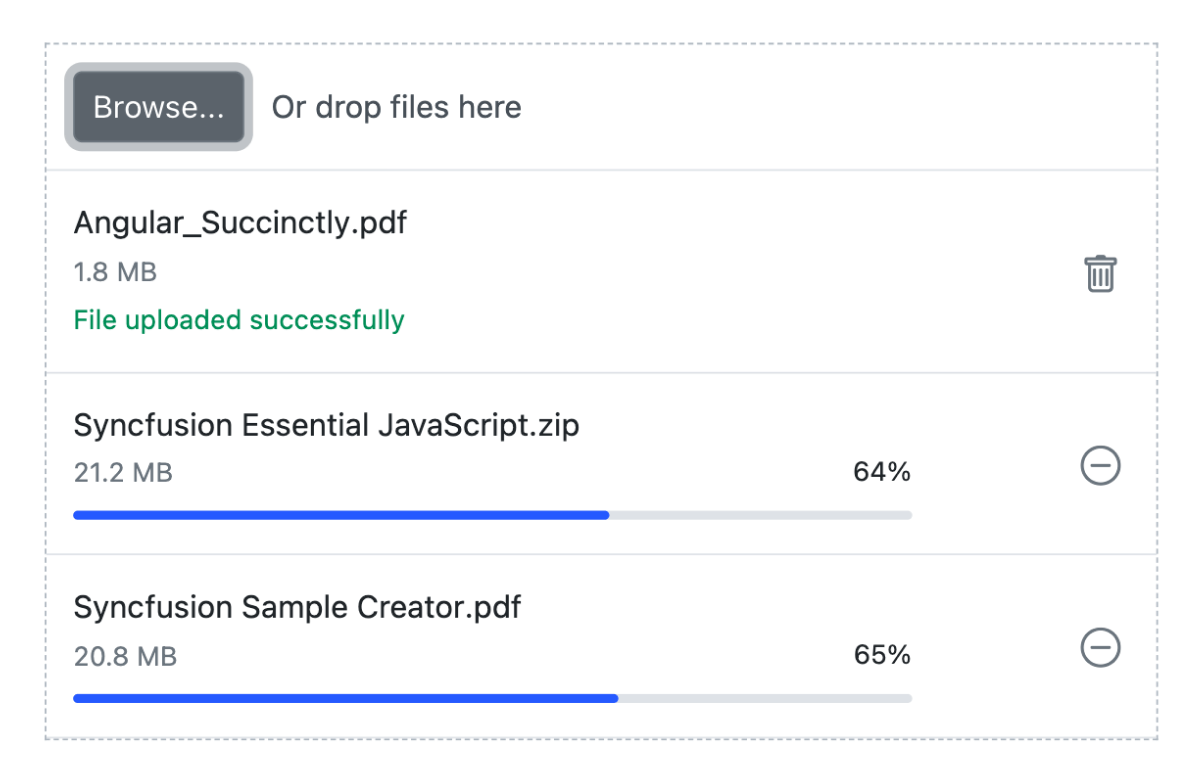
What are the Library, Plugins available to display Thumbnails for uploaded files in Angular? : r/angular

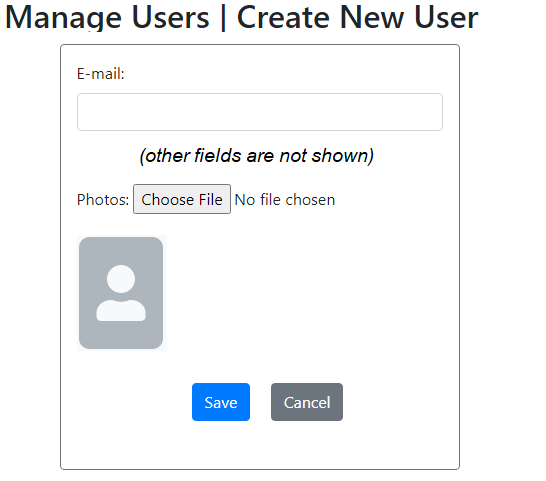
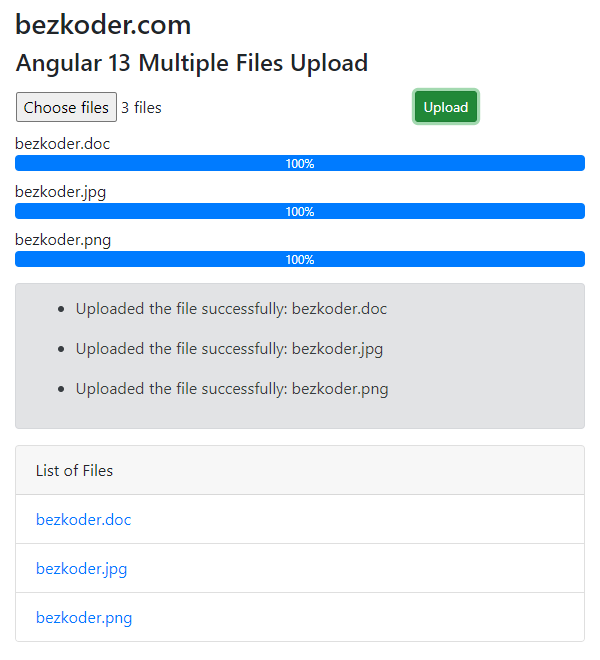
How to upload and display image file in PWA/Angular project using Firebase-Cloud-Storage and AngularFire. | by Ankit Maheshwari | Medium
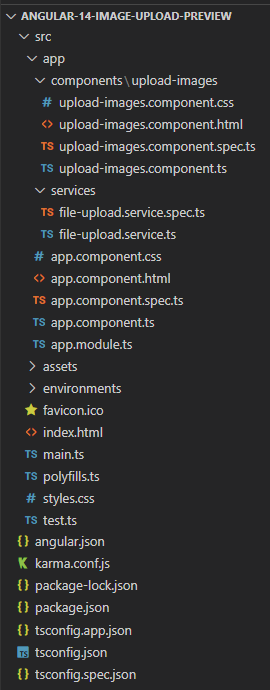
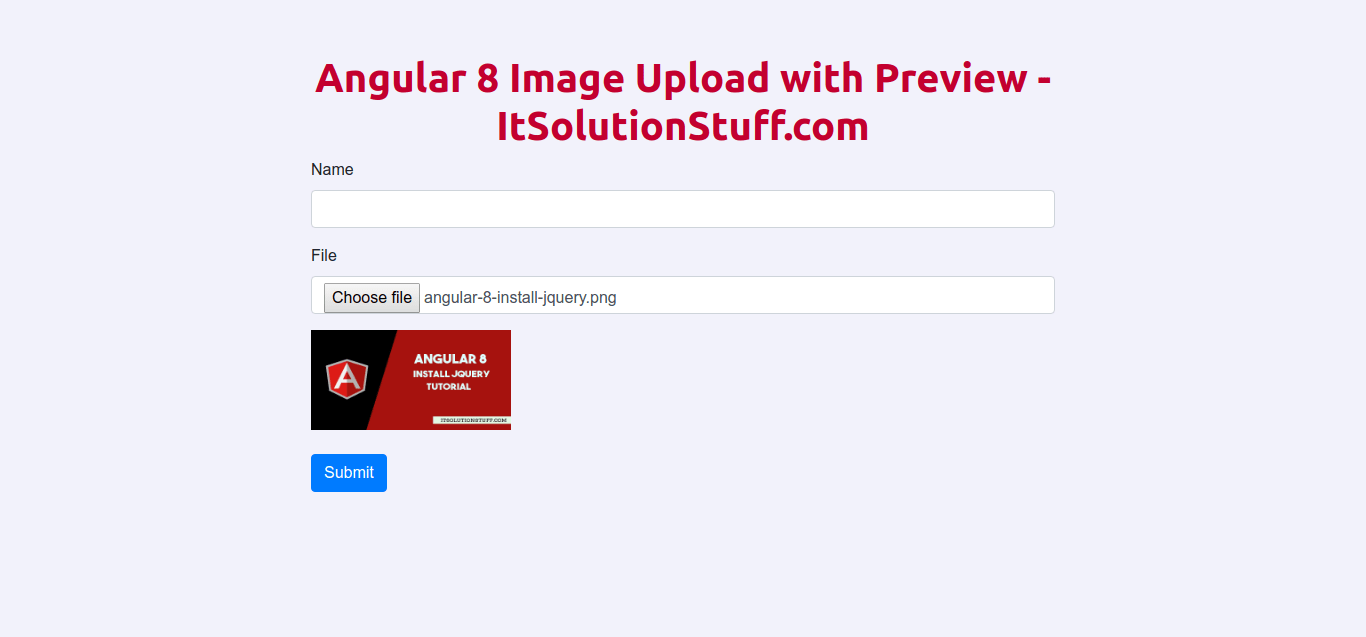
GitHub - bezkoder/angular-14-image-upload-preview: Angular Image Upload with Preview using Angular 14, Bootstrap with Progress Bar